7.3 การสร้างภาพเคลื่อนไหว (Animation)
การวาดภาพด้วยโปรแกรมแฟลต (flash) การวาดภาพจากโปรแกรมแฟลตเป็นการวาดภาพแบบเวกเตอร์(Vector) ซึ่งวิธีการสังเกตเมื่อมีการขยายภาพแล้ว ภาพจะไม่แตกเช่นเดียวกับโปรแกรมแบบ อิลลัสเตรเตอร์ (illustrator) หรือ คุณภาพของภาพจะยังคงคุณลักษณะเช่นเดียวกับภาพต้นฉบับ ภาพอีกประเภทหนึ่งเรียกว่าภาพแบบบิตแมป(Bitmap i mages) หรือภาพแบบราสเตอร์ (Raster Image) ตัวอย่างเช่น ภาพที่ถ่ายจากกล้องถ่ายภาพดิจิตอลแล้วนำภาพเข้าสู่โปรแกรมโฟโต้ชอป (Adobe Photoshop) แล้วทำการขยายภาพไปเรื่อยๆ สุดท้ายภาพจะแตกเป็นเม็ดสีเรียงติดกัน ภาพประเภทนี้จะจำกัดคุณภาพของภาพตามกล้องถ่ายรูปแบบดิจิตอลโดยมีการกำหนดเป็นจำนวนของพิกเซล (pixels) การวาดภาพในโปรแกรมแฟลตสามารถวาดได้หลายรูปทรง ไม่ได้จำกัดแต่เฉพาะรูปทรงที่เป็นเรขาคณิตเท่านั้น สามารถใส่สี แสง และเงาได้สวยงาม

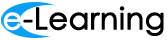
ลักษณะของจอภาพ

ส่วนประกอบของโปรแกรม ประกอบด้วย
แถบคำสั่ง (Menu bar) แสดงรายการคำสั่งต่างๆที่ใช้ในโปรแกรมแฟลต
กล่องเครื่องมือ (Tool Box) แสดงเครื่อมือต่างๆที่ใช้ในการวาดภาพและการตกแต่งภาพ
เส้นเวลา (Time line) แสดงเส้นที่ใช้สำหรับควบคุมลำดับเวลาในการแสดงภาพเคลื่อนไหวประกอบด้วยตัวเลขที่ลำดับของฉากเริ่มตั้งแต่ฉากที่ 1 จนถึงฉากที่ 576 และชั้นของชิ้นงาน (Layer)
คำสั่ง (Action) แสดงส่วนที่ใช้สำหรับเขียนคำสั่ง (Script) เพื่อควบคุมการทำงานของวัตถุที่อยู่ภายโปรแกรมแฟลต เวที (Stage) ส่วนที่ใช้สำหรับนำเสนอผลงานที่ได้ทำเสร็จแล้ว โดยวัตถุที่จะนำมาแสดงจะต้องวางอยู่ภายในเวที่เท่านั้น ถ้าวัตถุนั้นมีขนาดใหญ่กว่าเวที เวลานำเสนอผลงานจะมองเห็นวัตถุส่วนที่อยู่บนเวทีเท่านั้น
ห้องสมุด (Library) ส่วนที่เก็บชิ้นงานต่างๆที่ได้ทำการสร้างด้วยโปรแกรมแฟลต ก่อนที่จะนำไปวางบนเวที
กล่องเครื่องมือ (Tool Box) และแถบคำสั่ง (Menu bar)
แถบคำสั่งของโปรแกรมแฟลตประกอบด้วย File, Edit, View, Insert, Modify, Text, Commands, Control, Debug, Window และ Help

การทำงานกับโปรแกรมแฟลต ผู้ใช้งานจำเป็นต้องรู้จักกล่องเครื่องมือ ซึ่งทำหน้าที่เก็บอุปกรณ์ต่างๆที่จำเป็นสำหรับการทำงานกับโปรแกรมแฟลต ซึ่งกล่องเครื่องมือแสดงดังภาพด้านล่าง
กล่องเครื่องมือประกอบด้วย 5 กลุ่มคือ
- การเลือก (Selection) ประกอบด้วย selection tool (v) ![]() , sub-selection tool(A)
, sub-selection tool(A) ![]() และ Free transform tool(Q)
และ Free transform tool(Q) ![]()
- การวาดและการตกแต่งภาพ (Drawing and painting) ประกอบด้วย 3D Rotation tool (w)![]() , Lasso tool (L)
, Lasso tool (L) ![]() , Pen tool (P)
, Pen tool (P) ![]() , Text tool (T)
, Text tool (T) ![]() , Line tool (N)
, Line tool (N) ![]() , Rectangle tool (R)
, Rectangle tool (R) ![]() , Pencil tool (Y)
, Pencil tool (Y) ![]() , Brush tool (B)
, Brush tool (B) ![]() , Deco tool (D)
, Deco tool (D) ![]() , Bone tool (M)
, Bone tool (M) ![]() , Paint tool (P)
, Paint tool (P) ![]() , Eyedropper tool
, Eyedropper tool ![]() และ Eraser tool
และ Eraser tool ![]()
- มุมมอง (View) ประกอบด้วย Hand tool (H) ![]() , Zoom tool (Z)
, Zoom tool (Z) ![]()
- สี (Color) ประกอบด้วย Stroke color ![]() , Fill color
, Fill color ![]() , Black and write
, Black and write ![]() , Swap colors
, Swap colors ![]()
- เพิ่มเติม (Option) ขึ้นอยู่กับเครื่องมือที่ทำการเลือกใช้
การสร้างภาพและข้อความ
การสเก็ตภาพ (sketch) เพื่อใช้สร้างภาพร่าง โดยทั่วไปจะใช้อุปกรณ์เช่น เมาส์ปากกา หรือใช้วิธีการวาดภาพบนกระดาษก่อนแล้วทำการสแกนภาพเข้าสู่เครื่องคอมพิวเตอร์ หรือวาดภาพบนกระดาษก่อนแล้วทำการถ่ายภาพจากกล้องดิจิตอลที่ติดมากับเครื่องโทรศัพท์มือถือ หรือถ่ายภาพจากกล้องดิจิตอลที่มีอยู่ จากนั้นทำการนำเข้าภาพเข้าสู่โปรแกรมแฟลตเพื่อสร้างเป็นภาพต้นแบบบนชั้นที่ 1เพื่อแสดงความต้องการของผู้ออกแบบว่ามีความต้องการภาพเป็นรูปแบบไหน

จากนั้นอาจจะทำการสร้างเส้นโดยอาศัยภาพต้นแบบเพื่อตัดขอบให้สมบูรณ์อีกครั้งหนึ่งบนชั้นที่ 2 โดยเครื่องมือที่ใช้ในการวาดเส้นเพื่อตัดขอบประกอบด้วย 3 ชนิดคือ ดินสอ (Pencil tool) ![]() พู่กัน (Brush tool)
พู่กัน (Brush tool)![]() และปากกา (Pen tool)
และปากกา (Pen tool)![]() การใช้ดินสอในการวาดภาพผู้ที่ทำการวาดภาพสามารถกำหนดขนาดของเส้น(stoke) ให้หนาขึ้นหรือบางลงได้แตกต่างจากพู่กัน โดยขนาดของเส้นจะเท่ากันตลอดทั้งการวาดภาพ ส่วนการใช้พู่กันผู้วาดภาพสามารถกำหนดให้พู่กันมีน้ำหนักกดได้ในกรณีที่ใช้เมาส์ปากกา ทำให้ภาพที่วาดออกมามีชีวิตมากกว่า แบบสุดท้ายเป็นการวาดโดยใช้ปากกา ซึ่งการใช้ปากกาจะสะดวกสำหรับคนที่คุ้นเคยกับการวาดภาพโดยใช้เส้น โดยผู้ที่ใช้เครื่องมือปากกาสามารถกำหนดตำแหน่งปากกาตรงตำแหน่งที่ต้องการวาดได้ง่าย และสามารถทำให้โค้งได้ในขณะเดียวกัน แต่ถ้าไม่คุ้นเคยกับการใช้เครื่องมือแบบปากกา อาจจะทดแทนโดยใช้ใช้เครื่องมือวาดเส้นตรง (Line tool)
การใช้ดินสอในการวาดภาพผู้ที่ทำการวาดภาพสามารถกำหนดขนาดของเส้น(stoke) ให้หนาขึ้นหรือบางลงได้แตกต่างจากพู่กัน โดยขนาดของเส้นจะเท่ากันตลอดทั้งการวาดภาพ ส่วนการใช้พู่กันผู้วาดภาพสามารถกำหนดให้พู่กันมีน้ำหนักกดได้ในกรณีที่ใช้เมาส์ปากกา ทำให้ภาพที่วาดออกมามีชีวิตมากกว่า แบบสุดท้ายเป็นการวาดโดยใช้ปากกา ซึ่งการใช้ปากกาจะสะดวกสำหรับคนที่คุ้นเคยกับการวาดภาพโดยใช้เส้น โดยผู้ที่ใช้เครื่องมือปากกาสามารถกำหนดตำแหน่งปากกาตรงตำแหน่งที่ต้องการวาดได้ง่าย และสามารถทำให้โค้งได้ในขณะเดียวกัน แต่ถ้าไม่คุ้นเคยกับการใช้เครื่องมือแบบปากกา อาจจะทดแทนโดยใช้ใช้เครื่องมือวาดเส้นตรง (Line tool)![]() แล้วค่อยใช้เมาส์เป็นส่วนที่ช่วยทำให้เกิดเส้นโค้งของรูปก็สามารถทำได้เช่นเดียวกัน
แล้วค่อยใช้เมาส์เป็นส่วนที่ช่วยทำให้เกิดเส้นโค้งของรูปก็สามารถทำได้เช่นเดียวกัน
การวาดภาพโดยใช้เครื่องมือแบบวัตถุ (object tool) ![]() การวาดแบบปกติ ถ้าทำการวาดแล้วเส้นที่วาดมีการทับกันเกิดขึ้น เส้นที่ถูกทับจะถูกแบ่งออกเป็นสองส่วน แต่ถ้าผู้วาดภาพไม่ต้องการให้เส้นที่ถูกทับแบ่งออกเป็นสองส่วน ให้ทำการกดเครื่องมือวัตถุ โดยการวาดเส้นแต่ละเส้นจะเป็นวัตถุ ซึ่งเมื่อมีการทับกันของเส้นเกิดขึ้น เส้นที่ถูกทับก็จะไม่ถูกตัดแบ่งเป็นสองส่วน แต่ถ้ามีการวาดเส้นสี่เส้นโดยวิธีการแบบวัตถุเพื่อทำให้ตัดกันแล้วเกิดรูปสี่เหลี่ยม ผู้วาดภาพจะไม่สามารถลงสีได้เพราะวัตถุไม่ตัดกันหรือไม่เชื่อมต่อกัน วิธีการแก้ไขสามารถทำได้โดยการกด Ctrl+E เพื่อทำให้วัตถุทั้งหมดกลายเป็นเส้นแบบปกติ จากนั้นผู้วาดภาพจึงจะสามารถลงสีได้
การวาดแบบปกติ ถ้าทำการวาดแล้วเส้นที่วาดมีการทับกันเกิดขึ้น เส้นที่ถูกทับจะถูกแบ่งออกเป็นสองส่วน แต่ถ้าผู้วาดภาพไม่ต้องการให้เส้นที่ถูกทับแบ่งออกเป็นสองส่วน ให้ทำการกดเครื่องมือวัตถุ โดยการวาดเส้นแต่ละเส้นจะเป็นวัตถุ ซึ่งเมื่อมีการทับกันของเส้นเกิดขึ้น เส้นที่ถูกทับก็จะไม่ถูกตัดแบ่งเป็นสองส่วน แต่ถ้ามีการวาดเส้นสี่เส้นโดยวิธีการแบบวัตถุเพื่อทำให้ตัดกันแล้วเกิดรูปสี่เหลี่ยม ผู้วาดภาพจะไม่สามารถลงสีได้เพราะวัตถุไม่ตัดกันหรือไม่เชื่อมต่อกัน วิธีการแก้ไขสามารถทำได้โดยการกด Ctrl+E เพื่อทำให้วัตถุทั้งหมดกลายเป็นเส้นแบบปกติ จากนั้นผู้วาดภาพจึงจะสามารถลงสีได้
การลงสี (Paint tool)![]() เมื่อต้องการลงสีให้กับภาพ ภาพนั้นจะต้องเป็นภาพแบบปิด ถ้ารูปนั้นปิดไม่สนิทการลงสีจะไม่สามารถทำได้ วิธีการแก้ไขสามารถทำได้โดยการเลือกเครื่องมือแบบปิด (Close large gab)
เมื่อต้องการลงสีให้กับภาพ ภาพนั้นจะต้องเป็นภาพแบบปิด ถ้ารูปนั้นปิดไม่สนิทการลงสีจะไม่สามารถทำได้ วิธีการแก้ไขสามารถทำได้โดยการเลือกเครื่องมือแบบปิด (Close large gab) ![]() เพื่อทำให้สามารถลงสีภาพที่วาดไปแล้วและมีส่วนที่ปิดไม่สนิท
เพื่อทำให้สามารถลงสีภาพที่วาดไปแล้วและมีส่วนที่ปิดไม่สนิท
ซิมโบล (Symbol) และ อินสแตนซ์ (Instance)
ซิมโบลคือ สัญลักษณ์ที่โปรแกรมแฟลตกำหนดขึ้นเพื่อใช้สำหรับสร้างวัตถุและการควบคุมวัตถุในการสร้างภาพเคลื่อนไหว โดยวัตถุที่ทำการสร้างขึ้นจะถูกจัดเก็บในส่วนของห้องสมุดของโปรแกรม ซิมโบลของโปรแกรมแฟลตมี 3 ชนิดประกอบด้วย

กราฟิก (Graphic) สำหรับสร้างวัตถุทางด้านการวาดภาพกราฟิก
หนังสั้น (Movie Clip) สำหรับสร้างวัตถุที่ต้องการให้มีการเคลื่อนไหว
ปุ่ม (Button) สำหรับสร้างปุ่มเพื่อใช้สำหรับการควบคุมการทำงานของวัตถุต่างๆ
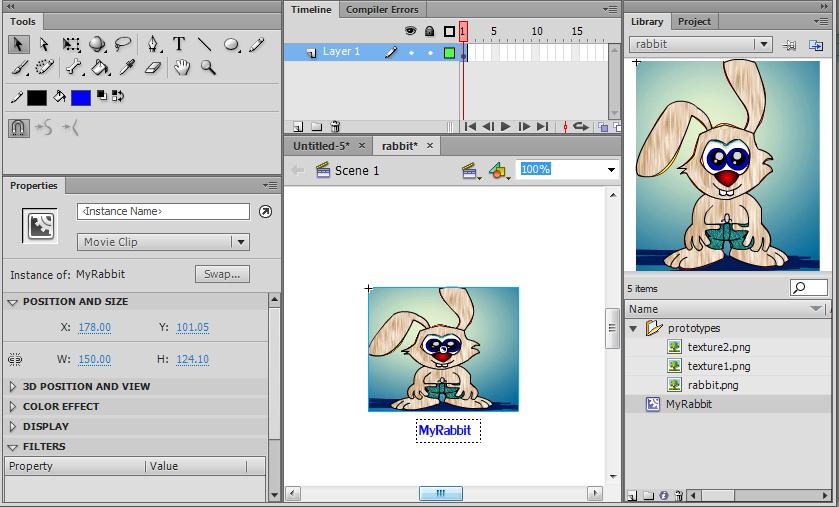
อินสแตนซ์คือ วัตถุที่เกิดจากซิมโบล เมื่อซิมโบลแต่ละชนิดถูกสร้างขึ้นเสร็จแล้ว ซิมโบลจะถูกเก็บอยู่ในส่วนของห้องสมุด เมื่อไหร่ก็ตามที่มีความต้องการจะใช้ซิมโบล ผู้ใช้จะทำการเลือกซิมโบลที่ต้องการซึ่งเก็บอยู่ในห้องสมุด แล้วนำไปวางตรงตำแหน่งที่ต้องการ สิ่งที่มองเห็นเรียกว่า อินสแตนซ์ของซิมโบล ซึ่งซิมโบลที่สร้างขึ้นหนึ่งครั้งสามารถนำไปใช้งานได้หลายๆครั้งตามที่ต้องการ ตัวของอินสแตนซ์สามารถทำงานได้เหมือนกับซิมโบลทุกอย่าง

จากตัวอย่างบนภาพจะมองเห็นว่า รูปกระต่ายเป็นซิมโบลแบบหนังสั้น เมื่อรูปกระต่ายถูกนำมาวางบนเวที รูปกระต่ายที่วางอยู่บนเวทีจะเป็นอินสแตนซ์ของหนังสั้น โดยผู้ใช้สามารถกำหนดชื่อของอินสแตนซ์ (Instance Name) ทางด้านซ้ายมือได้ โดยอินสแตนซ์จะมีการทำงานเหมือนกับซิมโบลทุกอย่าง
การสร้างซิมโบล
ขั้นที่ 1 ทำการเลือกเมนู Insert > New Symbol

ขั้นที่ 2 กำหนดชื่อของซิมโบลในช่องของ Name:
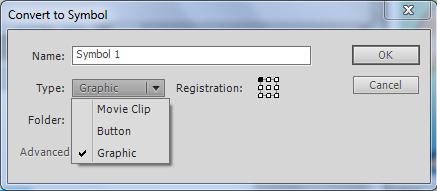
ขั้นที่ 3 เลือกชนิดของซิมโบลในส่วนของ Type:
ขั้นที่ 4 กดปุ่มตกลง (OK) เพื่อเริ่มสร้างซิมโบลที่ต้องการ
การเปลี่ยนแปลงวัตถุให้เป็นซิมโบล
ขั้นที่ 1 ทำการคลิกขวาบนวัตถุที่ต้องการเลือกเมนู Convert to Symbol

ขั้นที่ 2 ทำการเลือกชนิดของซิมโบลที่ต้องการ

ขั้นที่ 3 กำหนดชื่อของซิมโบล์ในช่องชื่อ (Name:)
ขั้นที่ 4 เลือกชนิดของซิมโบลที่ต้องการเปลี่ยน (Type:)
ขั้นที่ 5 กดปุ่มตกลง (OK) ซิมโบลที่สร้างขึ้นใหม่จะปรากฏในส่วนของห้องสมุด
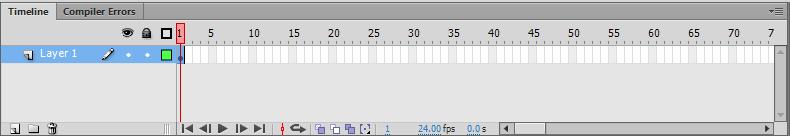
เส้นเวลา (Time line)
เส้นเวลาเป็นส่วนที่สำคัญของการสร้างเคลื่อนไหวด้วยโปรแกรมแฟลต โดยเส้นเวลาจะเป็นตัวที่ใช้สำหรับควบคุมการเคลื่อนไหว เส้นมีเวลาประกอบด้วยฉาก (Frame) และชั้นของชิ้นงาน (Layer)

สัญลักษณ์ที่สำคัญ
![]() แสดงหรือซ้อนวัตถุในทุกชั้นของชิ้นงาน (Show or hide all layers )
แสดงหรือซ้อนวัตถุในทุกชั้นของชิ้นงาน (Show or hide all layers )
![]() ป้องกันการแก้ไขหรือเปิดให้มีการแก้ไขในทุกชั้นของชิ้นงาน (Lock or unlock all layers)
ป้องกันการแก้ไขหรือเปิดให้มีการแก้ไขในทุกชั้นของชิ้นงาน (Lock or unlock all layers)
![]() แสดงทุกชั้นของชิ้นงานเป็นแบบลายเส้น (Show all layers as outlines)
แสดงทุกชั้นของชิ้นงานเป็นแบบลายเส้น (Show all layers as outlines)
![]() สร้างชั้นของชิ้นงานใหม่ (New layer)
สร้างชั้นของชิ้นงานใหม่ (New layer)
![]() การโฟลเดอร์ใหม่ (New folder)
การโฟลเดอร์ใหม่ (New folder)
![]() ลบชั้นของชิ้นงาน(Delete)
ลบชั้นของชิ้นงาน(Delete)
![]() ส่วนที่ควบคุมการทำงานของภาพเคลื่อนไหว
ส่วนที่ควบคุมการทำงานของภาพเคลื่อนไหว
![]() (Center frame)
(Center frame)
![]() การเล่นซ้ำตามฉากที่เลือก (Loop)
การเล่นซ้ำตามฉากที่เลือก (Loop)
![]() ทำให้มองเห็นฉากก่อนหน้า (Onion skin)
ทำให้มองเห็นฉากก่อนหน้า (Onion skin)
![]() ทำให้มองเห็นฉากก่อนหน้าเป็นแบบลายเส้น (Onion skin outline)
ทำให้มองเห็นฉากก่อนหน้าเป็นแบบลายเส้น (Onion skin outline)
![]() ทำให้แก้ไขฉากที่เลือกหลายฉากได้พร้อมกัน (Edit multiple frames)
ทำให้แก้ไขฉากที่เลือกหลายฉากได้พร้อมกัน (Edit multiple frames)
![]() ตัวที่ช่วยกำหนดจำนวนฉาก(Modify marker)
ตัวที่ช่วยกำหนดจำนวนฉาก(Modify marker)
ชั้นของชิ้นงาน (Layer)
การสร้างภาพเคลื่อนไหวในโปรแกรมแฟลต ผู้สร้างภาพเคลื่อนไหวสามารถสร้างภาพหนึ่งภาพให้ประกอบด้วยชั้นของชิ้นงาน โดยหนึ่งชั้นของชิ้นงานควรจะประกอบด้วยวัตถุเพียงหนึ่งวัตถุเท่านั้น เพื่อทำให้การแก้ไขวัตถุและการควบคุมวัตถุสามารถทำได้ง่ายและสมบูรณ์ หลังจากที่ได้ทำการสร้างรูปภาพที่ประกอบด้วยชั้นของชิ้นงานเสร็จแล้ว รูปภาพที่ทำการสร้างขึ้นสามารถนำมาวางไว้ในแต่ละฉากบนเส้นเวลา โดยเส้นเวลาจะเป็นส่วนที่ช่วยลำดับการเคลื่อนไหวของแต่ละฉากที่ประกอบกันขึ้นเป็นภาพเคลื่อนไหว
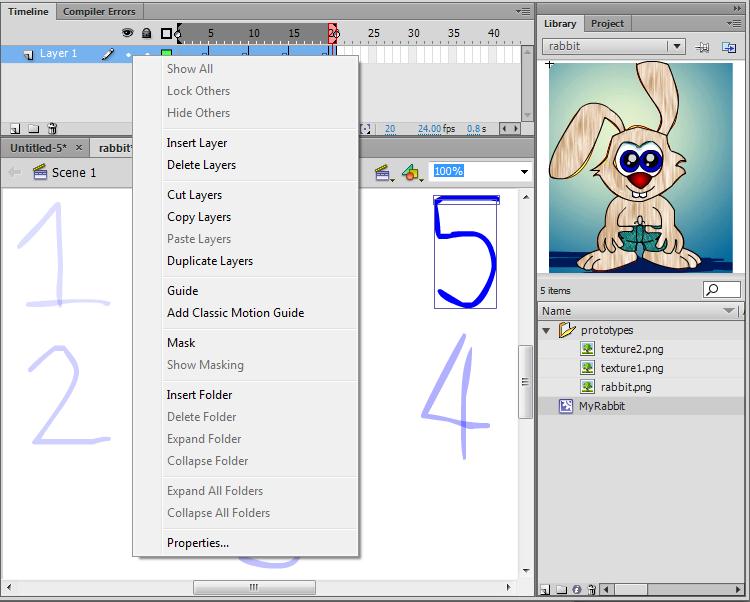
การสร้างชั้นของชิ้นงานสามารถทำได้โดยการเลือกที่แถบคำสั่ง Insert>Timeline>Layer หรือทำการคลิกขวาที่บนชั้นของชิ้นงานเดิมแล้วคลิกที่ Insert layer

ฉาก (Frame)
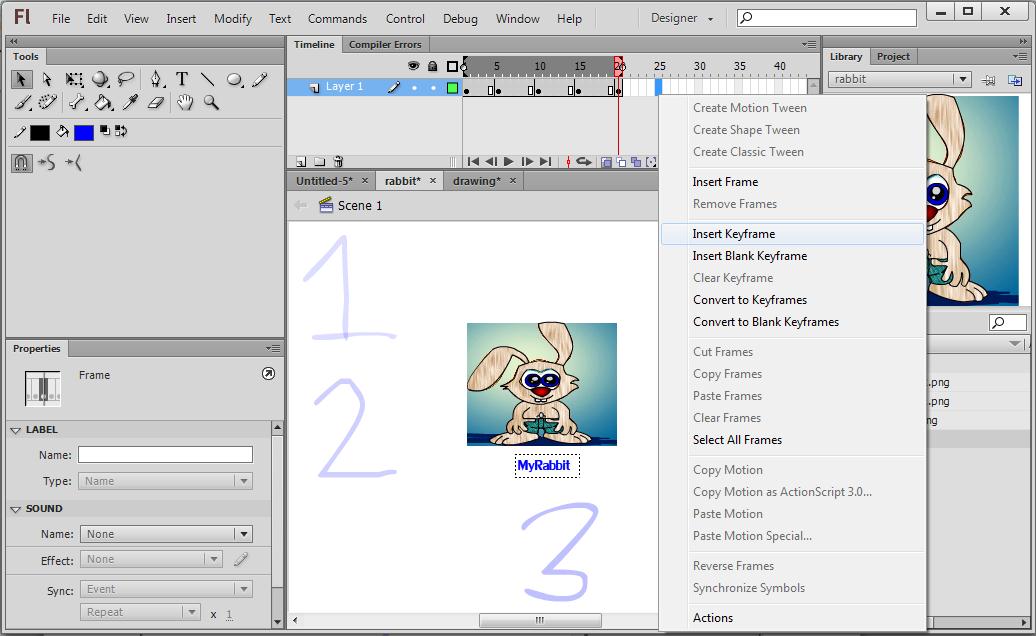
ฉากบนเส้นเวลาเปรียบเสมือนฉากของภาพยนตร์ โดยภาพยนตร์แต่ละเรื่องประกอบด้วยฉากหลายฉาก การสร้างวัตถุที่ต้องการให้เกิดการเคลื่อนไหวในโปรแกรมแฟลตก็เช่นกัน ฉากเป็นส่วนที่ใช้สำหรับวางวัตถุที่เก็บอยู่ในห้องสมุดและต้องการนำมาประกอบเพื่อเป็นฉากในภาพเคลื่อนไหว โดยฉากในโปรแกรมแฟลตเริ่มต้นที่ฉากที่ 1 จนถึง 570 ฉาก การกำหนดให้มีการแสดงฉากสามารถทำได้โดยการคลิกขวาที่บนฉากแล้วเลือกเมนู Insert keyframe

การสร้างภาพเคลื่อนไหว
ฉากต่อฉาก (Frame by frame) แบ่งการเคลื่อนไหวออกเป็น 3 แบบคือ
แบบที่ 1 การเคลื่อนไหวโดยการย้ายตำแหน่งของวัตถุ
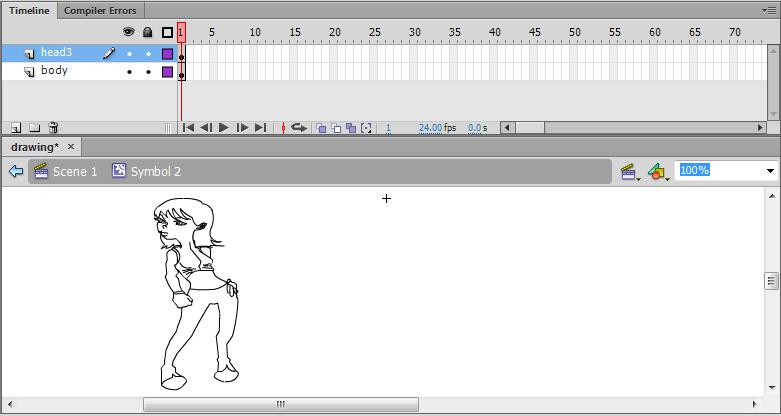
ขั้นที่ 1 นำวัตถุที่ต้องการสร้างภาพเคลื่อนไหวมาวางบนเวที ซึ่งตรงกับฉากลำดับที่ 1 ของเส้นเวลา

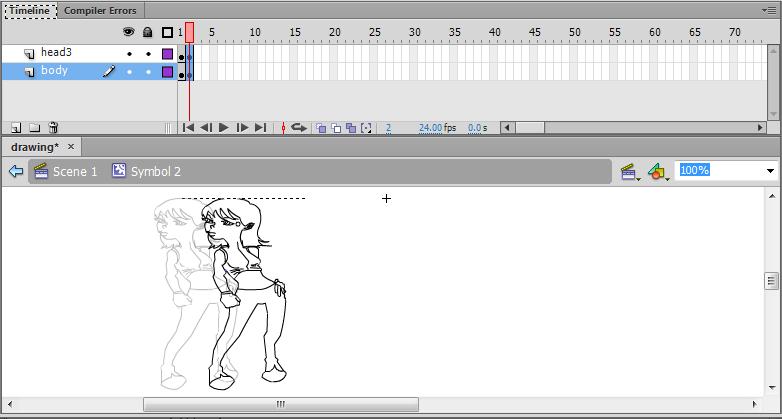
ขั้นที่ 2 ทำการเลือกฉากที่ 2 ของเส้นเวลาจากนั้นทำการกด F6 เพื่อทำการ Insert key frame จากนั้นให้ทำการขยับรูปภาพที่ต้องการให้รูปมีการเคลื่อนไหวไปเล็กน้อย

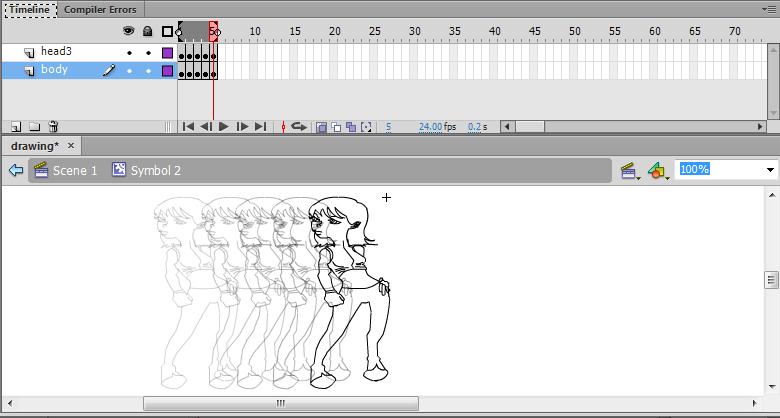
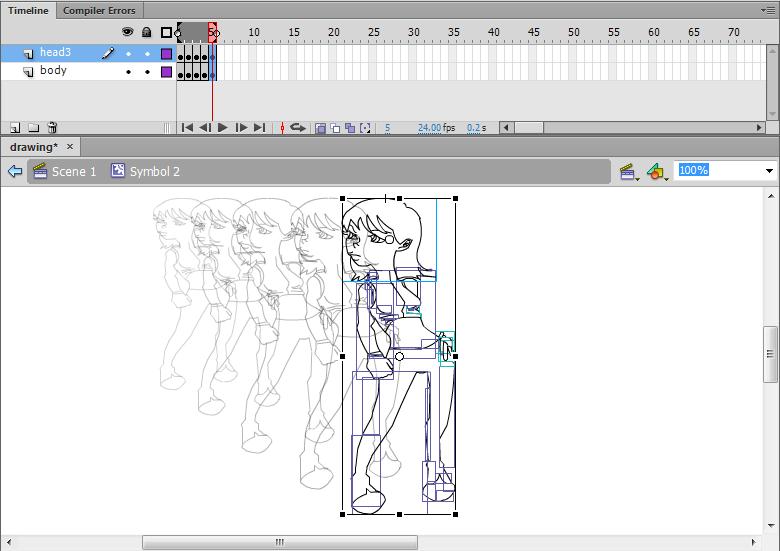
ขั้นที่ 3 ทำแบบขั้นตอนที่ 2 ไปจนกระทั่งครบ 5 ฉากก็จะได้ภาพเคลื่อนไหวดังภาพ

แบบที่ 2 การเคลื่อนไหวโดยการย่อขยายขนาดของวัตถุ ทำเช่นเดียวกับการทำภาพเคลื่อนไหวโดยการย้ายตำแหน่งของตัวละคร และทำการเพิ่มฟังก์ชันโดยการขยายขนาดของตัวละคร หรือเพิ่มขนาดของตัวละคร (Free transform tool) ![]() เพื่อทำให้เมื่อมีการเคลื่อนไหวขนาดของตัวละครจะเพิ่มขนาดใหญ่ขึ้นหรือเล็กลง
เพื่อทำให้เมื่อมีการเคลื่อนไหวขนาดของตัวละครจะเพิ่มขนาดใหญ่ขึ้นหรือเล็กลง

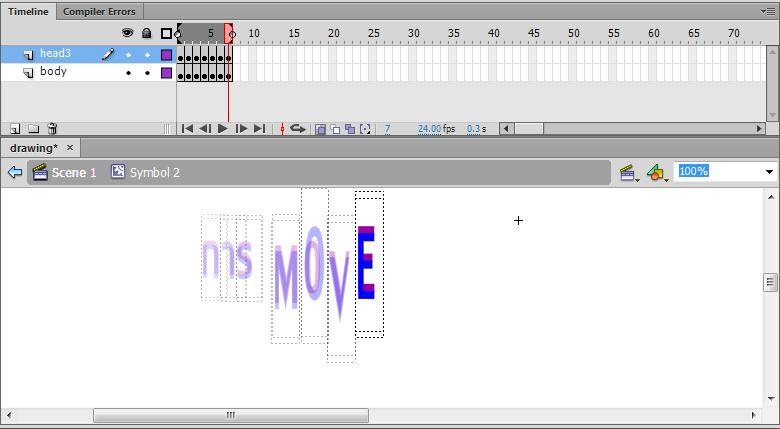
แบบที่ 3 การเคลื่อนไหวโดยใช้ตัวอักษร เป็นการสร้างภาพเคลื่อนไหวโดยอาศัยเครื่องมือข้อความ (Text tool) ![]() แล้วทำการย้ายตำแหน่ง และทำการเพิ่มขนาดของตัวอักษร วิธีการไปที่ฉากที่ 1 เลือกเครื่องมือพิมพ์ข้อความ “ก” ทำการเลือกฉากที่ 2 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “า” ทำการเลือกฉากที่ 3 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “ร” ทำการเลือกฉากที่ 4 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “M” จากนั้นทำการเพิ่มขนาดโดยเลือก Free transform
แล้วทำการย้ายตำแหน่ง และทำการเพิ่มขนาดของตัวอักษร วิธีการไปที่ฉากที่ 1 เลือกเครื่องมือพิมพ์ข้อความ “ก” ทำการเลือกฉากที่ 2 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “า” ทำการเลือกฉากที่ 3 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “ร” ทำการเลือกฉากที่ 4 ทำการ Insert key frame จากนั้นเลือกเครื่องมือพิมพ์ข้อความ “M” จากนั้นทำการเพิ่มขนาดโดยเลือก Free transform ![]() เพื่อเพิ่มขนาดของตัวอักษรทำไปเรื่อยๆจนครบทุกตัวอักษร
เพื่อเพิ่มขนาดของตัวอักษรทำไปเรื่อยๆจนครบทุกตัวอักษร

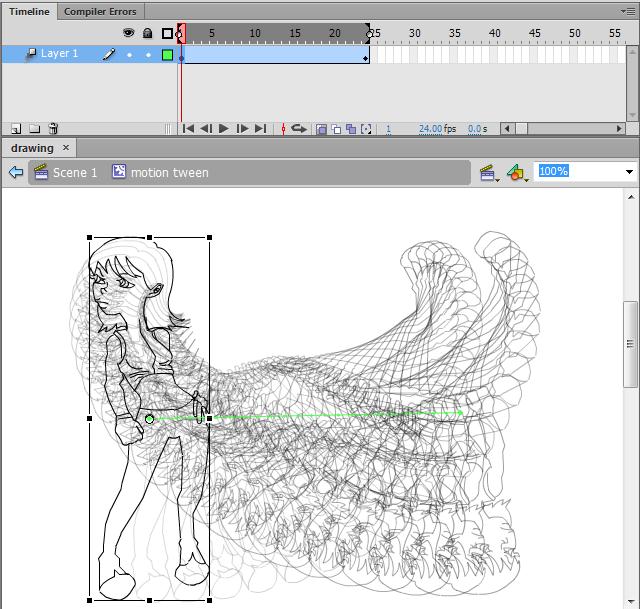
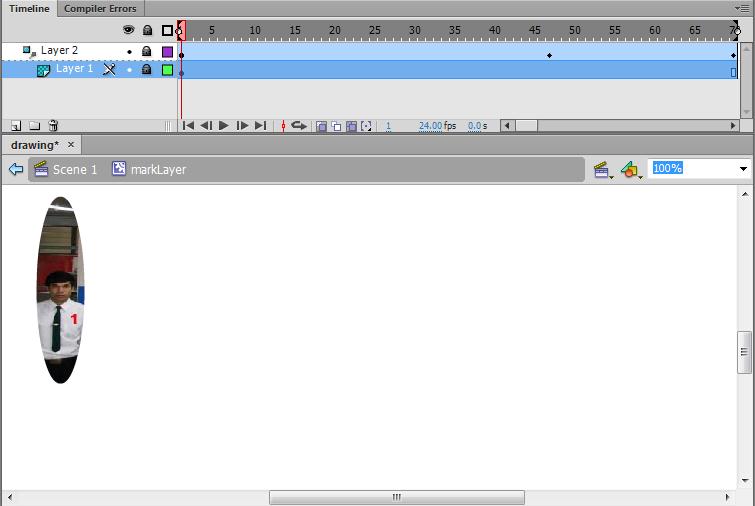
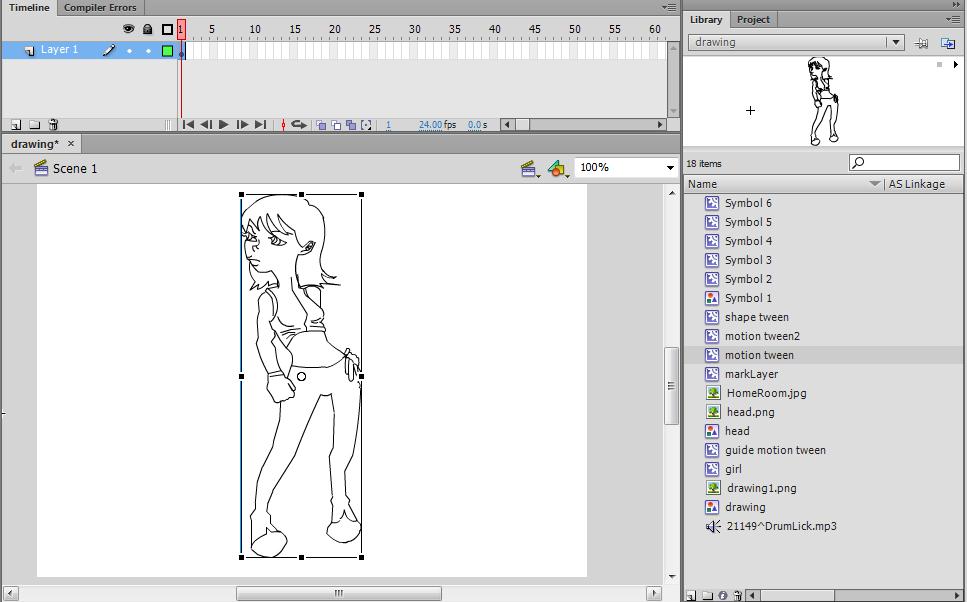
การสร้างภาพเคลื่อนไหวแบบ Motion tween
เป็นการสร้างภาพเคลื่อนไหวโดยการวางวัตถุบนฉากแรก ซึ่งวัตถุที่นำมาวางเป็นรูปผู้หญิง เพื่อทำให้ภาพเคลื่อนไหวคลิกขวาบนฉากที่ 1 เลือก Create motion tween ในฉากสุดท้ายต้องการให้ตัวละครกลับหัว ไปที่ฉากสุดท้าย Insert key frame แล้วทำการเลือกเครื่องมือ Free transform ![]() เพื่อทำการกลับหัวตัวละครให้อยู่ในลักษณะหัวกลับ โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้สอดคล้องกับฉากสุดท้าย
เพื่อทำการกลับหัวตัวละครให้อยู่ในลักษณะหัวกลับ โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้สอดคล้องกับฉากสุดท้าย

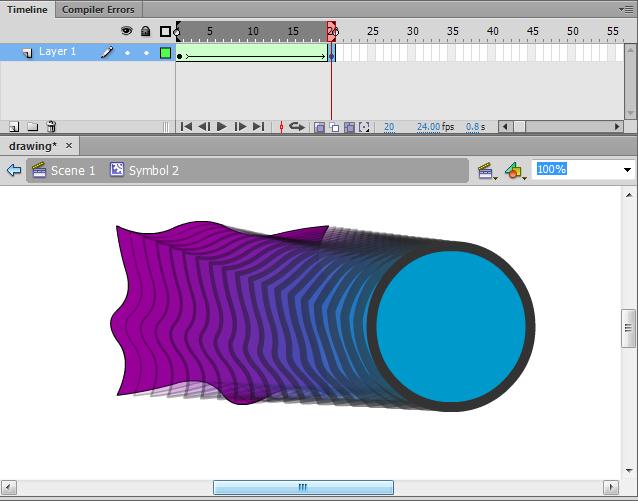
การสร้างภาพเคลื่อนไหวแบบ Shape tween
เป็นการสร้างภาพเคลื่อนไหวโดยการวาดวัตถุบนฉากแรกโดยใช้สี่เหลี่ยม (Rectangle tool) ![]() เพื่อทำให้รูปภาพมีลักษณะเป็นคลื่นในแต่ละด้าน สามารถทำได้โดยไปที่แถบคำสั่ง (Menu bar) เพื่อเลือกเครื่องมือที่ใช้สำหรับการเปลี่ยนแปลงรูปร่างคือ Modify>Transform> Envelop ทำการจัดรูปร่างตามต้องการ การสร้างการเคลื่อนไหววัตถุจะต้องทำการเปลี่ยนให้เป็นซิมโบลก่อน (convert to symbol) จากนั้นถึงสามารถคลิกขวาบนฉากแรก และเลือก Create Shape tween ในฉากสุดท้ายต้องการแสดงเป็นรูปวงกลม (Oval tool)
เพื่อทำให้รูปภาพมีลักษณะเป็นคลื่นในแต่ละด้าน สามารถทำได้โดยไปที่แถบคำสั่ง (Menu bar) เพื่อเลือกเครื่องมือที่ใช้สำหรับการเปลี่ยนแปลงรูปร่างคือ Modify>Transform> Envelop ทำการจัดรูปร่างตามต้องการ การสร้างการเคลื่อนไหววัตถุจะต้องทำการเปลี่ยนให้เป็นซิมโบลก่อน (convert to symbol) จากนั้นถึงสามารถคลิกขวาบนฉากแรก และเลือก Create Shape tween ในฉากสุดท้ายต้องการแสดงเป็นรูปวงกลม (Oval tool)![]() ทำการเลือกฉากที่ 20 ทำการ insert key frame แล้วทำการสร้างวงกลม โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้สอดคล้องกับฉากสุดท้าย
ทำการเลือกฉากที่ 20 ทำการ insert key frame แล้วทำการสร้างวงกลม โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้สอดคล้องกับฉากสุดท้าย

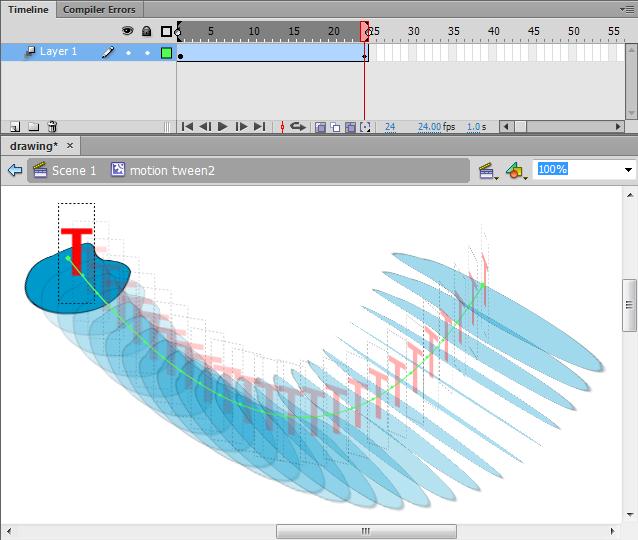
การเคลื่อนไหวแบบสามมิติ (3D tween)
เป็นการสร้างภาพเคลื่อนไหวโดยการวาดวัตถุบนฉากแรกโดยใช้วงกลม (Oval tool) ![]() เพื่อทำให้รูปภาพมีลักษณะเป็นคลื่นในแต่ละด้าน สามารถทำได้โดยไปที่แถบคำสั่ง (Menu bar) เพื่อเลือกเครื่องมือที่ใช้สำหรับการเปลี่ยนแปลงรูปร่างคือ Modify>Transform> Envelop ทำการจัดรูปร่างตามต้องการและเพิ่มตัวอักษร T การสร้างการเคลื่อนไหววัตถุจะต้องทำการเปลี่ยนให้เป็นซิมโบล (convert to symbol) แบบหนังสั้น กำหนดลักษณะการหมุนแบบ 3D (3D Rotation tool)
เพื่อทำให้รูปภาพมีลักษณะเป็นคลื่นในแต่ละด้าน สามารถทำได้โดยไปที่แถบคำสั่ง (Menu bar) เพื่อเลือกเครื่องมือที่ใช้สำหรับการเปลี่ยนแปลงรูปร่างคือ Modify>Transform> Envelop ทำการจัดรูปร่างตามต้องการและเพิ่มตัวอักษร T การสร้างการเคลื่อนไหววัตถุจะต้องทำการเปลี่ยนให้เป็นซิมโบล (convert to symbol) แบบหนังสั้น กำหนดลักษณะการหมุนแบบ 3D (3D Rotation tool) ![]() ตามต้องการ จากนั้นถึงสามารถคลิกขวาบนฉากแรก และเลือก Create Shape tween ในฉากสุดท้ายฉากที่ 20 ทำการ insert key frame กำหนดลักษณะการหมุนแบบ 3D อีกครั้ง โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้
ตามต้องการ จากนั้นถึงสามารถคลิกขวาบนฉากแรก และเลือก Create Shape tween ในฉากสุดท้ายฉากที่ 20 ทำการ insert key frame กำหนดลักษณะการหมุนแบบ 3D อีกครั้ง โปรแกรมจะทำการเปลี่ยนแปลงในแต่ละฉากโดยอัตโนมัติให้
สอดคล้องกับฉากสุดท้าย
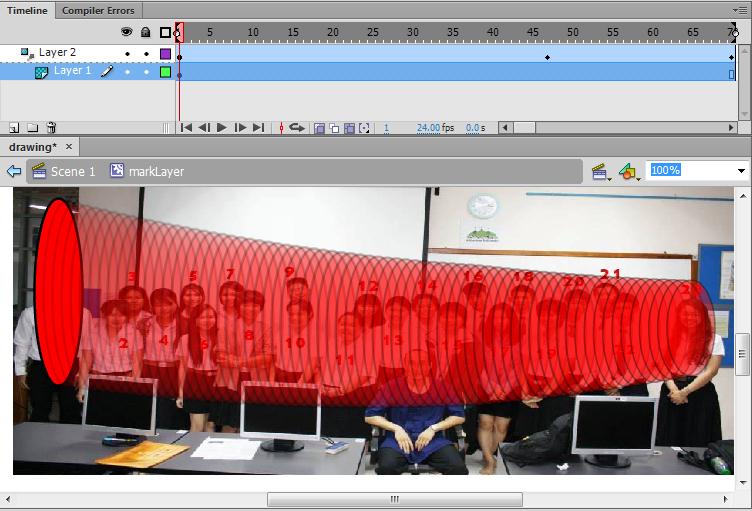
การสร้างภาพเคลื่อนไหวแบบ Mark Layer
สร้างชั้นของชิ้นงานจำนวน 2 ชั้นคือ Layer 1 และ Layer 2 นำภาพพื้นหลังมาวางบน Layer 1 หลังจากนั้นทำการสร้างรูปวงรีนำมาวางบน Layer 2 ตรงตำแหน่งที่ต้องการ กำหนดการเคลื่อนไหวบน Layer 1 โดยการเลือกฉากที่ 70 กำหนดให้มีการ Insert Frame เพื่อทำให้มีการเคลื่อนไหวตั้งแต่ฉากแรกของ layer 1 ไปจนถึงฉากที่ 70 กำหนดการเคลื่อนไหวบน Layer 2 โดยการเลือกฉากที่ 1 กำหนดให้มีการสร้าง Create Motion Tween หลังจากนั้นกำหนดให้ฉากที่ 70 เป็นฉากสุดท้ายโดยการ Insert Key Frame และปรับขนาดของวงรีให้สอดคล้องตามรูปภาพ

เมื่อทำการกด Lock ทั้งสองชั้นบนเส้นเวลาจะปรากฏแต่เฉพาะรูปที่อยู่ภายในวงรีเท่านั้น

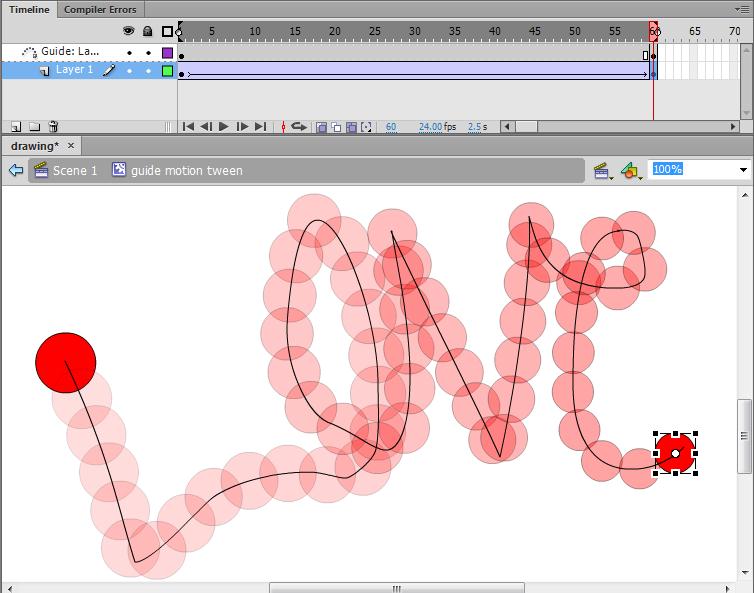
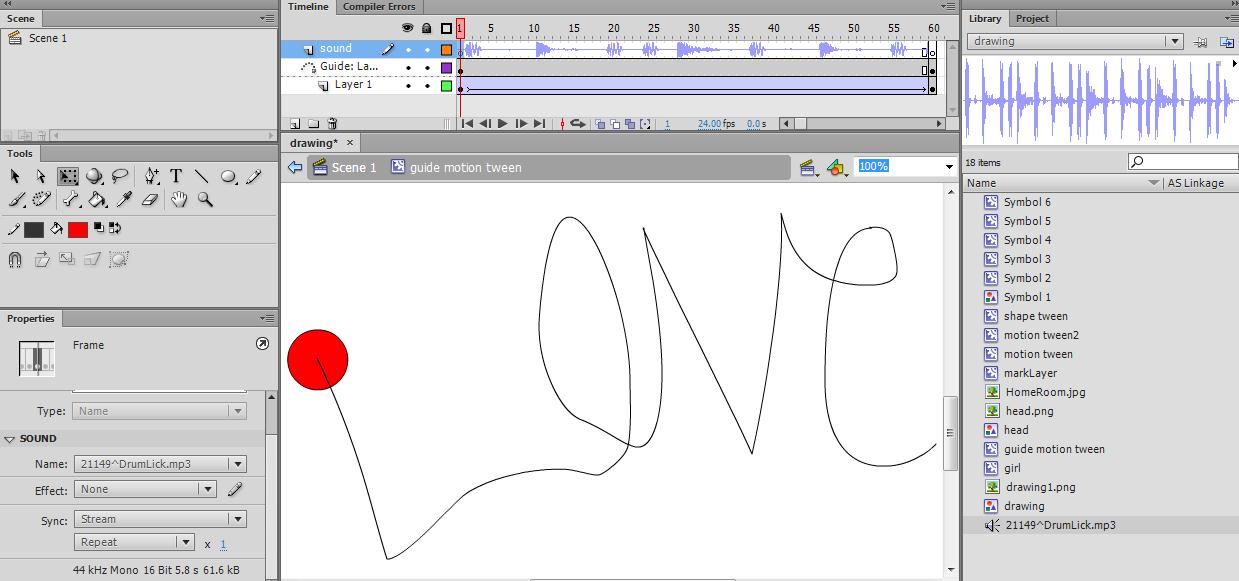
การสร้างการเคลื่อนไหวแบบกำหนดเส้นทางนำทางเอง (Guide motion tween)
ทำการการสร้างรูปวงกลมบนฉากที่ 1 แล้วทำการเลือกฉากที่ 1 ทำการสร้างการเคลื่อนไหว Create classic motion และกำหนดฉากที่ 60 เป็นฉากสุดท้าย โดยการ Insert key Frame จากนั้นทำการเพิ่มชั้นของชิ้นงานเพิ่มอีกหนึ่งชั้นเป็นแบบกำหนดเส้นนำทางเอง (Add guide motion tween) แล้วทำการลากเส้นตามที่ผู้ออกแบบต้องการดังตัวอย่าง และกำหนดให้ฉากที่ 60 เป็นฉากสุดท้าย โดยการ Insert key Frame เช่นเดียวกับชั้นแรก จุดที่สำคัญ ให้กลับไปที่ฉากที่ 1 และฉากสุดท้ายของชั้นที่ทำการวาดรูปวงกลมไว้ แล้วทำการเลือนตำแหน่งกึ่งกลางของวงกลมให้ตรงกับเส้น ถ้ากึ่งกลางของรูปวงกลมไม่ตรงกับเส้น รูปวงกลมจะไม่เคลื่อนที่ตามเส้นที่กำหนดไว้

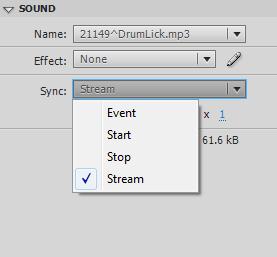
เสียง (Sound)
การกำหนดไฟล์เสียให้กับภาพเคลื่อนไหว โดยการกำหนดไฟล์เสียงในโปรแกรมแฟลตจะแบ่งเป็น 5 ชนิดของไฟล์เสียง (Sync:) คือ Event, Start, Stop และ Stream

- Event: กำหนดให้เสียงเล่นมีความสัมพันธ์กับเหตุการณ์ที่กำหนดขึ้น ในกรณีที่ใส่เสียงในเฟรมถ้ามีการเล่นซ้ำเสียงจะกลับมาเล่นอีก
- Start: กำหนดให้เสียงเล่นมีความสัมพันธ์กับเหตุการณ์ที่กำหนดขึ้น จะเล่นจนจบเพลงแต่จะไม่เล่นซ้ำ
- Stop: ทำให้เสียงหยุดเล่น
- Stream: เล่นตามความยาวของฉากเมื่อสิ้นสุดฉากเสียงเพลงจะหยุดเล่น

การนำเสนอชิ้นงาน (Scene)
การนำเสนอชิ้นงานหลังจากที่ได้ทำชิ้นงานเสร็จแล้ว ไม่ว่าจะเป็นชิ้นงานที่เป็นแบบ หนังสั้น ภาพกราฟิก หรือปุ่ม ที่เก็บอยู่ในห้องสมุดของโปรแกรม วิธีการนำเสนอชิ้นงานจะต้องมีการลากชิ้นงานที่เก็บอยู่ในห้องสมุดมาวางไว้บนเวทีของหน้าต่างที่เรียนว่า Scene โดยงานที่ต้องการที่จะนำเสนอนั้นจะต้องมีขนาดเท่ากับหน้าต่างของ Scene เสมอ โดยถ้านำเสนอชิ้นงานที่มีขนาดใหญ่ก็สามารถขยายขนาดของ Scene ได้ จากตัวอย่างต้องการนำผลงานที่สร้างเป็นซิมโบลได้ทำการสร้าง Motion tween จากห้องสมุดมานำเสนอ จะต้องนำผลงานที่ได้มาวางไว้บน Scene ดังภาพ จากนั้นกด Ctrl + Enter เพื่อทำการแสดงผลงาน

การเขียนคำสั่ง (Action Script)
การเขียนคำสั่งเพื่อทำการควบคุมการทำงานของวัตถุในโปรแกรมแฟลต แสดงได้ดังนี้
คำสั่งหยุด (stop) คือ การเขียนคำสั่งเพื่อต้องการให้วัตถุหยุดการเคลื่อนไหว วิธีการเขียนคำสั่ง stop(); การเขียนคำสั่งจะนิยมทำการเขียนในชั้นของคำสั่ง (script) ทุกครั้งที่เขียนคำสั่งจะปิดท้ายด้วย “ ; ” เสมอ โดยคำสั่งนี้มักจะเขียนที่ฉากแรกและฉากสุดท้ายของภาพเคลื่อนไหว เพื่อทำให้ภาพเคลื่อนไหวหยุดการเคลื่อนไหวที่ฉากแรกและหยุดการเคลื่อนไหวเมื่อถึงฉากสุดท้าย วิธีการเขียนคำสั่งจะไปที่ฉากที่ต้องการเขียนคำสั่ง จากนั้นคลิกขวาเพื่อเลือกเมนู Action เพื่อใส่คำสั่งลงไป

หลังจากนั้นจะปรากฏหน้าต่างของคำสั่งขึ้น สามารถพิมพ์คำสั่ง “Stop();”

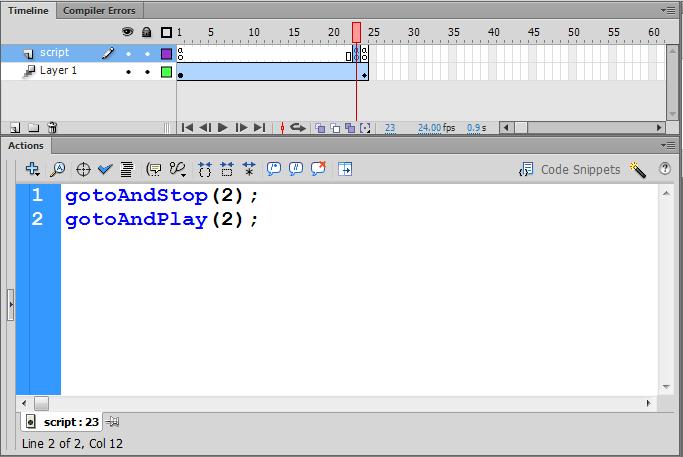
คำสั่ง gotoAndPlay(#Frame) และ gotoAndStop(#Frame) เป็นคำสั่งที่ใช้สำหรับบอกให้ไปหาฉากเคลื่อนไหวตามที่รุบุหมายเลขฉาก (#Frame) และทำการเล่น (Play) หรือทำการหยุด (Stop)

gotoAndStop(2); หมายถึงไปที่ฉากที่ 2 แล้วให้ทำการหยุดเล่นภาพเคลื่อนไหวตั้งแต่ฉากที่ 2
gotoAndPlay(2);หมายถึงไปที่ฉากที่ 2 แล้วให้ทำการเล่นภาพเคลื่อนไหวตั้งแต่ฉากที่ 2
คำสั่งควบคุมการทำงานของเมาส์ (Mouse) เมื่อมีการกดปุ่ม (Button)
กำหนดให้มีวัตถุเป็นปุ่มกำหนดชื่อ( Instance Name)ว่า playButton การควบคุมปุ่มเมื่อผู้ใช้กด CLICK สามารถเขียนเป็นคำสั่งได้ดังนี้
playButton.addActionListener(MouseEvent.CLICK, playMovie);
function playMovie(myEvent:MouseEvent): void
{
//เพิ่มคำสั่ง
}
คำสั่งควบคุมการทำงานของแป้นพิมพ์ (key board) เมื่อมีการกดปุ่ม (Button)
กำหนดให้มีวัตถุเป็นปุ่มกำหนดชื่อ( Instance Name)ว่า playButton การควบคุมปุ่มเมื่อผู้ใช้กดแป้นพิมพ์ สามารถเขียนเป็นคำสั่งได้ดังนี้
playButton.addActionListener(KeyboardEvent.DOWN, playMovie);
function playMovie(myEvent:MouseEvent): void
{
//เพิ่มคำสั่ง
}
การเขียนคำสั่งกล่องข้อความ (Text box)
การเขียนคำสั่งเมื่อผู้ใช้ป้อนข้อมูลเข้าสู้กล่องข้อความสามารถทำได้ กำหนดให้กล่องข้อความมีชื่อ(Instance Name) ว่า MyName การนำค่าเข้าสู่กล่องข้อความสามารถเขียนเป็นคำสั่งได้ดังนี้
MyName. Text = “ข้อความที่ต้องการนำไปใส่ในกล่องข้อความ”;
ถ้าต้องการนำข้อความออกจากกล่องข้อความไปใช้ต่อสามารถเขียนคำสั่งได้ดังนี้
Trace(myName.text);